Alt сохранился с незапамятных времен зарождения интернета, когда скорость передачи данных была настолько низкой, что 1 изображение подгружалось более 10 минут, а на его месте высвечивался текст с его описанием, это и был Alt.
Сущность и функция атрибута Альт
В наше время фото загружаются быстро, а сбои с загрузкой случаются редко. Если изображение не загрузилось, то на его месте по-прежнему выводится описание. Но такая функция перестала быть основной для Alt. Теперь заполнение этого мета тега дает поисковикам знать, к каком именно кластеру информации ранжировать картинку. После правильной сортировки пользователь сможет выйти на сайт через поиск по картинкам, что называется SEO-оптимизацией с помощью изображений. Это же помогает с продвижением сайта в топ.
Как прописать Альт на Вордпресс
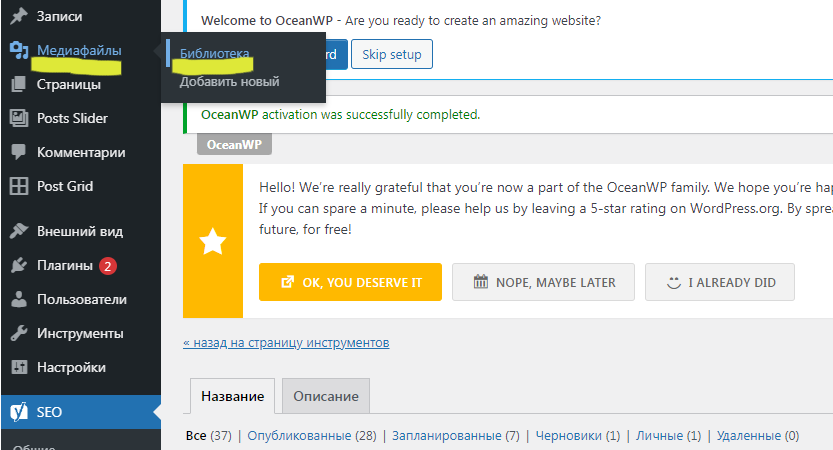
В консоли Вордпресс имеется раздел «Библиотека файлов», перейдя в который необходимо нажимать на каждое отдельное изображение и прописывать ему Alt в соответствующем поле.

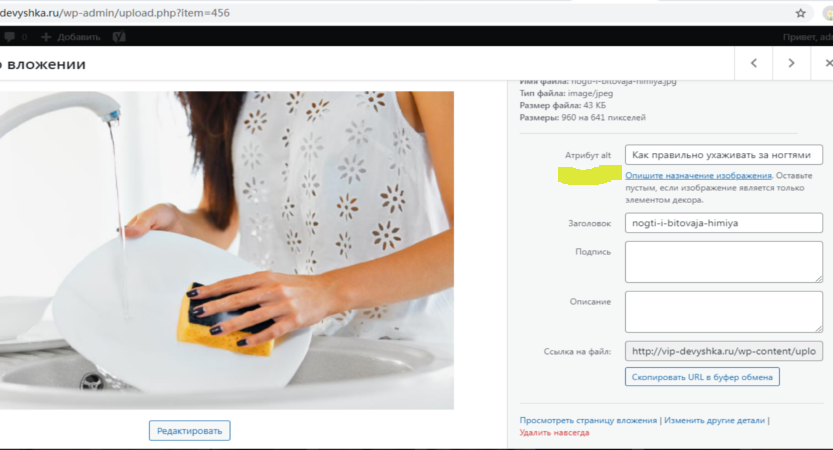
Текст Alt пишется в пустом поле. После заполнения нажатия на “Сохранить” не требуется. Автосохранение происходит моментально.

Прописать Alt по основным принципам оптимизации несложно, если знать основные правила написания Alt. То, что написано в Альт должно быть:
- длиной не более 160 символов (допустимо до 240);
- содержать основное ключевое слово;
- написано на том же языке, что и текст статьи;
- не быть простым набором ключевых слов и удобно читаться;
- понятным пользователю и не вводить в заблуждение
При катастрофической нехватки времени возможна настройка автозаполнения его плагинами, однако ни один плагин не пропишет Альт так же хорошо, как человек.
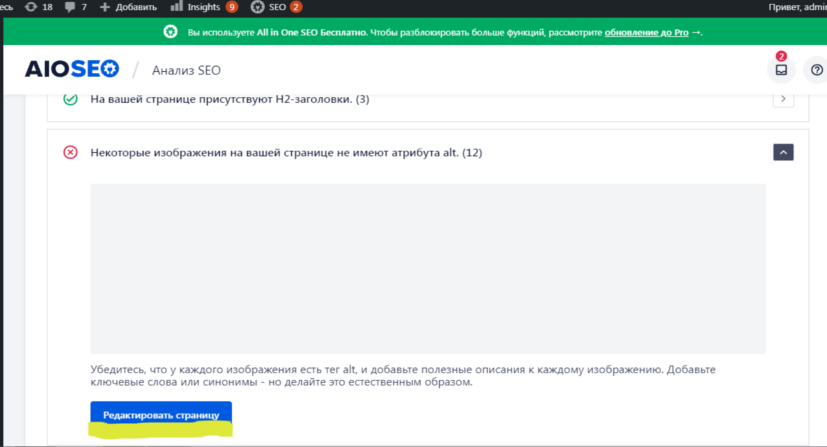
С помощью плагина оптимизации All in One SEO Pack можно посмотреть, задано ли содержание атрибута Альт. К примеру, на сайте, разработанном нами недавно и посвященном психологии, переходим во вкладку «Анализ SEO” под «All in One SEO Pack” и видим, что у 12 изображений не прописан этот тег. Нажатием на стрелку справа, а затем на “Редактировать страницу” сразу перемещаемся на нужные изображения и заполняем это поле.

Важно! Помимо атрибутов картинок на сайте необходимо настраивать SEO-заголовки для статей или карточек товаров, их описания и прочие мета-теги.
В содержание данного тега важно включить одно ключевое слово, называемое обычно фокусным. Допускается максимум два “ключа” в одном Альте. Более 2-х алгоритмы сочтут переспамом и перестанут выводить столь переоптимизированное изображение по запросам пользователей.



