Эффективным инструментом продвижения сайта считается перелинковка его страниц. Что нужно сделать, чтобы связать (перелинковать) публикации сайта по ключевым фразам? Помним, что ключевые фразы, релевантные для нашей отрасли, мы берем из статистики Вордстата.
Как проставить относительные ссылки на сайте
Относительными ссылки называются потому, что на определенной фразе или слове дают возможность перейти на другую страницу сайта, но путь к ней указывается относительно html, файла, который все это дело запускает (т.е. вот именно этой странице, на которой мы собрались поставить ссылку на другую). Почитать о разнице между абсолютными и относительными ссылками можно здесь.
Чтобы понять, как прописать относительную ссылку, нужно сперва зайти на хостинг, затем нажать “перейти в панель управления”. Панель управления – это то место, где просматривается конфигурация сайта, там можно “покопаться” в файлах, понять логику их связи, соподчиненности, и многое изменить.
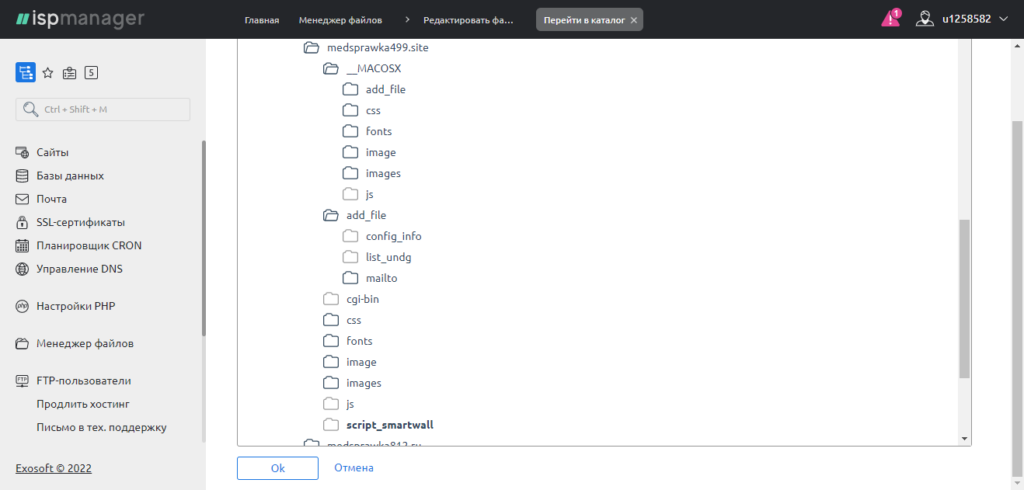
Когда мы их хостинга перешли в панель управления (обычно это панель от ISP Manager), следующим этапом ищем вкладку слева “Менеджер файлов”, кликаем по ней и открываются все файлы (внутренности) сайта. Однако, возможно, их иерархия пока не просматривается. В целях просмотра “древа сайта” (в какой папке, что лежит) следует нажать на “каталог”. Имеется кнопка “Каталог” либо сверху открывшегося окна файла менеджера, либо в любом другом направлении. Открыли “Каталог” и вот все папки и вложения, как на ладони.

Что такое родительские и дочерние папки (директории)
Как видно, рассматриваем мы сайт medsprawka499.site. _MACOSX add_file css, fonts, image и прочие папки относятся к одноуровневым. Т.е. стоят они на одном уровне, а папка medsprawka499.site является для них родительской, поскольку они вложены в нее, по этой причине она расположена в “древе” левее их всех. А _MACOSX add_file css, fonts, image и другие считаются дочерними для medsprawka499.site. По аналогии данные дочерние папки играют роль родительских для тех папок, которые располагаются внутри них.
Проставляя ссылки, нужно писать их путь, а он может пролегать по трем типам “рельсов”:
В родительскую папку (т.е. находимся мы в каком-то файле, но хотим сделать ссылку на файл, до которого нужно ПОДНЯТЬСЯ ДО РОДИТЕЛЬСКОЙ ДИРЕКТОРИИ (ПАПКИ).
В ОДНОУРОВНЕВУЮ ПАПКУ, т.е. нужный нам файл, на который мы собрались ссылаться, расположен прям рядом с этим нашим (в той же папке).
В ДОЧЕРНЮЮ ПАПКУ (она находится в качестве вложенной папки относительно той, в которой лежит этот наш файл).
ПОДЪЁМ до родительской папки осуществляется кодовым синтаксисом ../ Так поднимаются на 1 уровень (на одну папку) выше.
../../ – если нужно подняться на 2 папки вверх по родительским. “../../page.html” ли вот такой трюк: поднимаемся на 3 папки выше и спускаемся оттуда до требуемого скрипта “../../../кат1/кат2/page.html“
Для попадания в папку на том же уровне записывается просто имя файла “page.html“
Если спереди поставлен слэш, то это означает, что путь идёт от корневого каталога “/page.html“
Если задача – спуститься до дочерней директории, то нужно сначала писать название директории (папки), в которую спустимся, а затем уже название файла. “папка/page.html“
Где найти сам html файл сайта
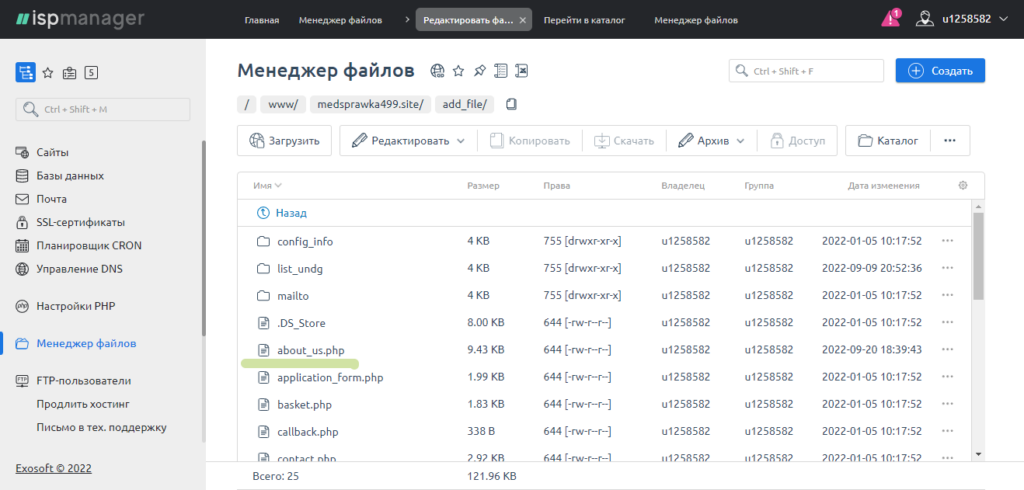
Многие задаются вопросом, а где найти html файл сайта, из которого начать все писать? Как такового html файла сайта не существует. Он генерируется в процессе запуска и работы сайта. В моём случае самописного сайта не было отдельного html и пришлось генерить перелинковку в php-файлах.

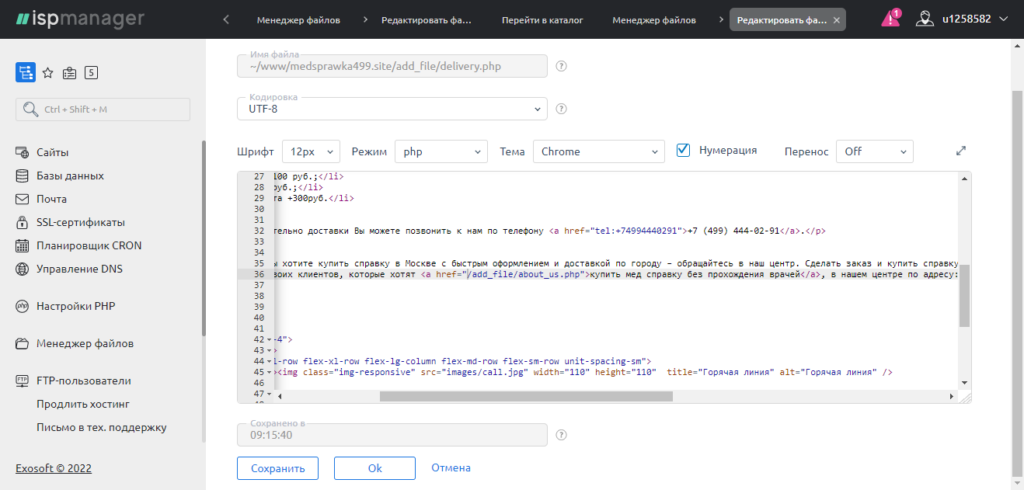
Я вхожу через менеджер файлов в папку add_file, about_us.php – файл, находящийся в этой папке, на который я хочу дать ссылку со страницы “Доставка”. Я открывают “Доставку” delivery.php. Там есть много текста, но я вижу “ключевую фразу”, которую по информации Вордстата пользователи вводят чаще всего, чтобы найти услугу. Я обрамляю этот ключ в ссылку с помощью кода. Как все, наверно, уже знают, ввести ссылочный код помогает <a….>Текст ссылки (ключевая фраза”</a> с атрибутом href=, который вводит непосредственно путь до файла.
Вот что было сочинено для достижения цели:

Видно, что теперь ключевое слово сайта “купить мед справку без прохождения врачей” стала ссылочной. А ссылка относительная. Ссылаюсь я на документ, который уложен в директорию add_file. Сначала стоит слэш, что означает, что пляшем мы от главной директории (так проще, чтобы не заморачиваться).
Вот как выделился этот фрагмент текста, когда я открыла страницу сайта “Доставка”

Когда я на нее нажимаю, открывается тот пресловутый файл страницы “О нас”

Но сайт самописный, поэтому открылся сам файл текста, без красивого оформления, которое есть в норме у каждой страницы. Задается оно из файла css. Если проставлять ссылки на сайте WordPress, то мороки с вложенностью папок не возникает вообще, там выделяется мышкой нужная фраза, вверху текста нажимается значок ссылки, похожий на лежачую восьмерку, а в открывающейся тут же моментально строке вводится URL-адрес нужной страницы путем копирования из браузера. Далее – “Enter” и “Обновить” саму публикацию. Всё! Ссылка готова и действует. Если ссылка относительная, то спереди нужно стереть домен сайта, а оставить только “кончик”. mysite.ru/papka1/melodii.html превращается в простое /papka1/melodii.html, которое и копируется в ссылочную строку. Вот так все просто, если сайт на WordPress или самописный, но с админ-панелью.
Однако, мне попался в этот раз самописный сайт, да еще и без админ-панели. То есть разруливать всё пришлось непосредственно из хостинга после перехода в панель управления сайтом. Поэтому и заморачиваться с “древом” папок сайта, их вложенностью долго, нудно, а в результата в открываемой по ссылке публикации еще и файлы оформления не подключаются. Нужны лишние телодвижения, чтобы их “заставить работать”. Голый текст без прикрас мало кому понравится.
Перелинковка страниц сайта, если он самописный, становится сложным заданием, не для слабонервных. К тому же, часто встречается феномен утраты актуальности версии php, установленной на сайте. Чтобы это исправить, читайте, как обновить версию php на сайте WordPress.