3D облако меток — нужный элемент на сайте.
Для удобства посетителей в нахождении материала по интересующей теме в боковой панели или в футере создается облако меток. Оно представляет собой конгломерат слов, отражающих те понятия, которые описываются или хотя бы упоминаются на сайте. Вывести облако меток вручную без плагина можно, однако, современные плагины предлагают настолько привлекательный дизайн, что сложно от него отказаться.
Зачем нужно красивое и компактное оформление облака меток
Обычным способом, по умолчанию предоставленном в теме WordPress, метки выводятся сплошным полотном, которое бывает слишком длинным и не отражает процентного содержания статей на какую-то из тем. Оформление нативного облака меток позволяет выделить шрифтом покрупнее те концепции, которые чаще упоминаются и лучше всего разработаны на портале. Для сокращения пространства, занимаемого метками, создаётся сфера, цилиндр, которые могут вращаться, тем самым показывая скрытые элементы, что экономит пространство. Ведь если метки пользователю совсем не нужно, то он не станет поворачивать сферу, а места данная геометрическая фигура займёт гораздо меньше, чем просто все, что имеются метки вразброс.
Плагин ACTUS Animated tags для создания 3D облака меток
Создать область в боковом виджете с картинкой, по которой проплывают буквы-названия меток способен плагин ACTUS Animated tags. Он дает эффектную анимацию с плавно продвигающимися названиями меток, при наведении курсора на одну из них, она становится интенсивно белой (или другого цвета в зависимости от настроек), в то время как остальные полупрозрачны.
На практике это делается так:
1. Продвигаемся в раздел «Плагины» – «Добавить новый», там вводим название плагина, жмем «Установить» и «Активировать».

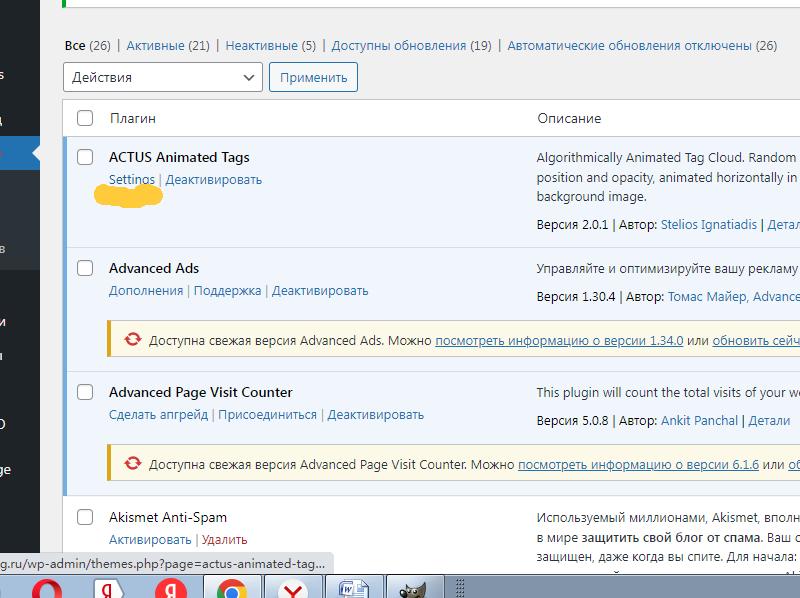
2. В левой колонке консоли ищем ACTUS Animated tags, кликаем. Открывается окно стилей, где в разделе таксономий нужно обязательно тапнуть на taxonomy tags.

Иначе метки не будут появляться. Выбрать фон из предлагаемых картинок, свой из библиотеки медиафайлов или просто задать цвет фона.
3. Откорректировать другие настройки и нажать “SAVE” для сохранения. Сверху открывается предпросмотр. Скопировать шорткод под ним и вставить в место, где хотелось бы видеть такое облако меток. Есть у данного плагина и недостаток – при нажатии на метку она перекидывает на страницу ошибки 404. То есть применим он только для придания сайту 3D-эстетичности: метки проплывают, как в воздухе. Реально перейти на метку читатель не сможет.

Cool Tag Cloud
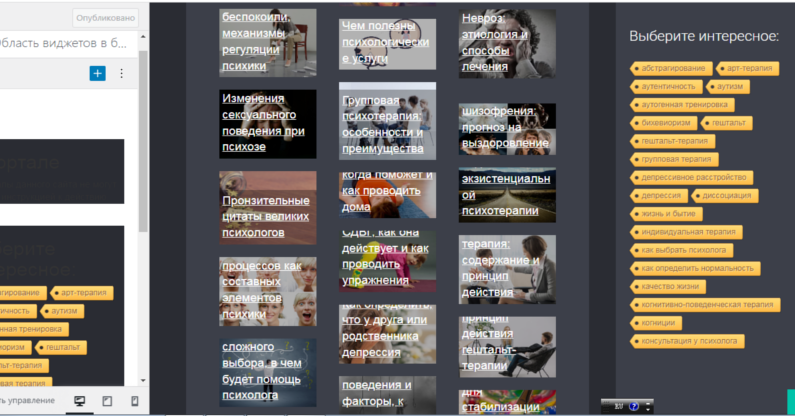
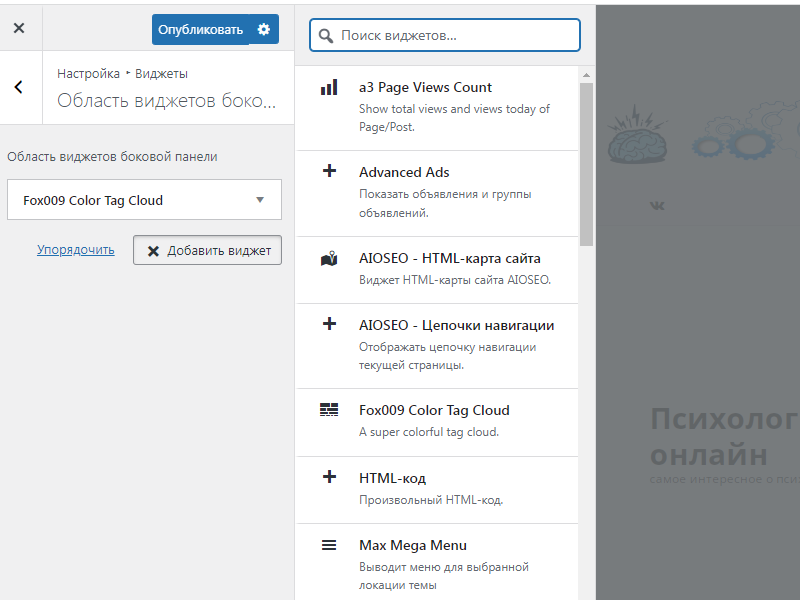
После установки и активации переходим в раздел «Внешний вид» – «Настроить» – «Виджеты» – «Виджеты боковой панели», там нажимаем на плюсик, если у вас уже обновлен php до версии WordPress 6.0, находим в выпадающем списке всего, что можно было бы втиснуть в боковую панель «Cool Tag Cloud». В настройках нужно английские наименования переписать на русские и окончить нажатием «Опубликовать».

Стиль картинки мне пришлось поменять на сине-зеленый. Это настраивается там же: в области, где нажимали плюс и добавляли виджет облака меток. Оранжевый (установленный по умолчанию) не подходил под стиль моего шаблона WordPress. Чтобы убедиться в функциональности плагина оформления меток, необходимо перейти на сайт и попробовать понажимать на них. Если архив метки действительно открывается, то все нормально.
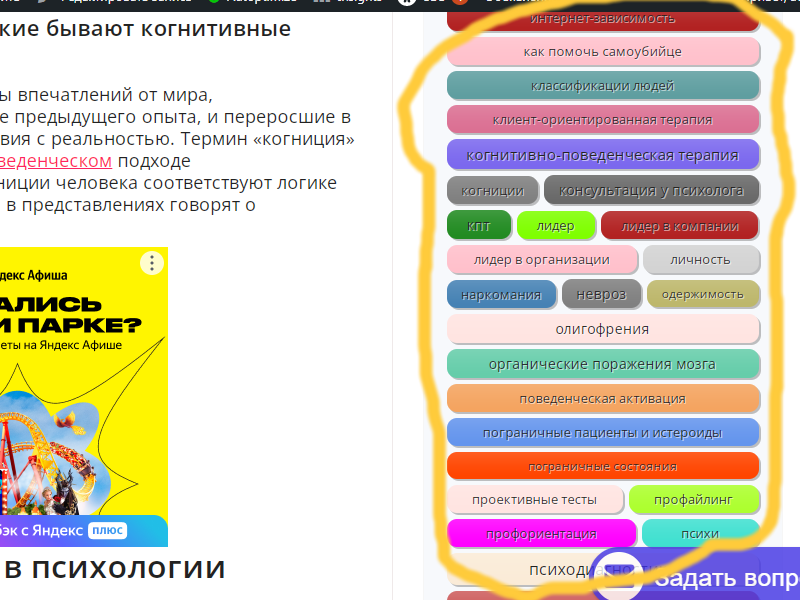
Fox009 Cool Tag Cloud
Получилось эффектно, поскольку мой блог оформлен в черно-малиновом цвете на белом фоне. Плагин добавил пестроты и разнообразия цветов, чего раньше на нем не было.
Но буквы оказались мелкими, пришлось править размер шрифта в разделе, где добавлялся виджет с данным плагином.


Плагин автоматического крепления меток к записям
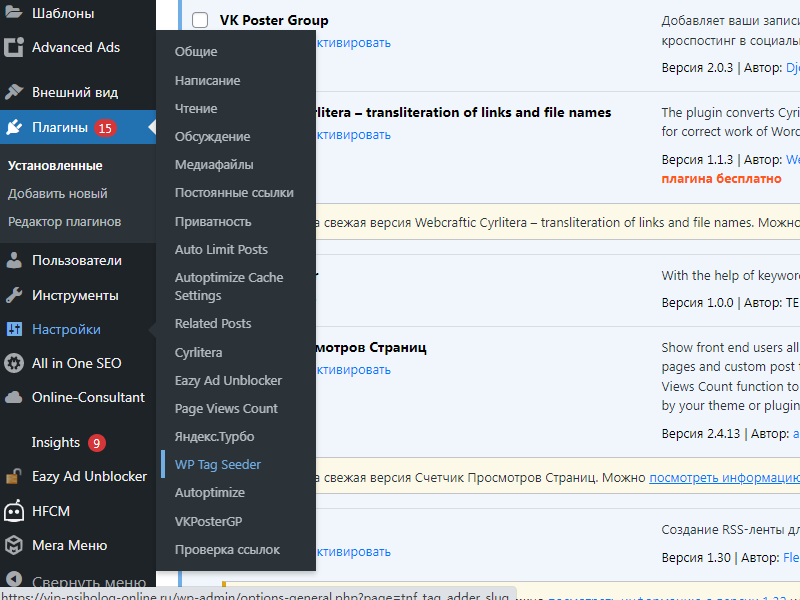
Порой мы замечаем, что теги расставлены не по всем, относящимся к ним статьям. Во избежание муторной работы с открытием каждой отдельной публикации и сопоставления того, что есть, с тем, что должно быть, легче установить плагин WP Tag Seeder, буквально «сеятель тегов».


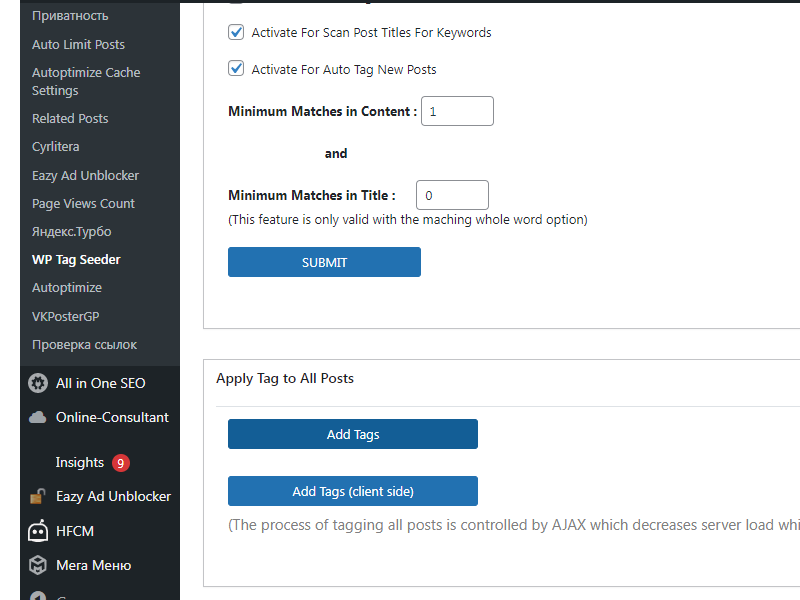
Там в поле под названием WP Tag Seeder Setting нужно удалить изначальный текст и ввести через запятую все метки, которые у вас уже предусмотрены на сайте. Именно эти вписанные через запятую наименования меток плагин и “раскидает” по записям.
Он сам найдет совпадения названий меток со словами и фразами в статьях, автоматически прикрепит релевантные метки к записям. Посетители на сайт могут прийти по описаниям меток. Важно заполнить поле Описание-Description у каждой метки. Как открыть раздел заполнения описания метки описано тут. Ключевые слова в таких отрывках текста должны присутствовать обязательно.


