Ссылки активно используются верстальщиками и СЕО-специалистами для перелинковки постов сайта, что выводит его в свет перед глазами-роботами поисковых алгоритмов. Неважно, абсолютные ссылки или относительные вы используете, лучше придать им красивый внешний вид.
Первоначально встает вопрос, где вообще искать то место в коде, где нужно править? Объясняем по пунктам! Нужно войти в консоль, в левой вкладке найти раздел “Внешний вид”, чуть ниже – “редактор тем”. Если на него кликнуть, по умолчанию откроется файл style.css, отвечающий за внешний вид и оформление всего на сайте. Если откроется другой файл, то в правой колонке найти нужный – style.css – и нажать на него для открытия
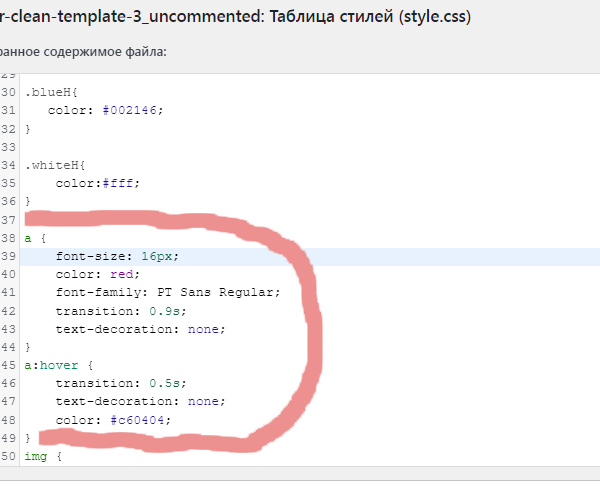
Где править цвет ссылок в style.css
Там осторожно нужно проводить курсор к низу, строчка за строчкой, пока не дойдете до знака “a”. Этот атрибут и ответственен за ссылки

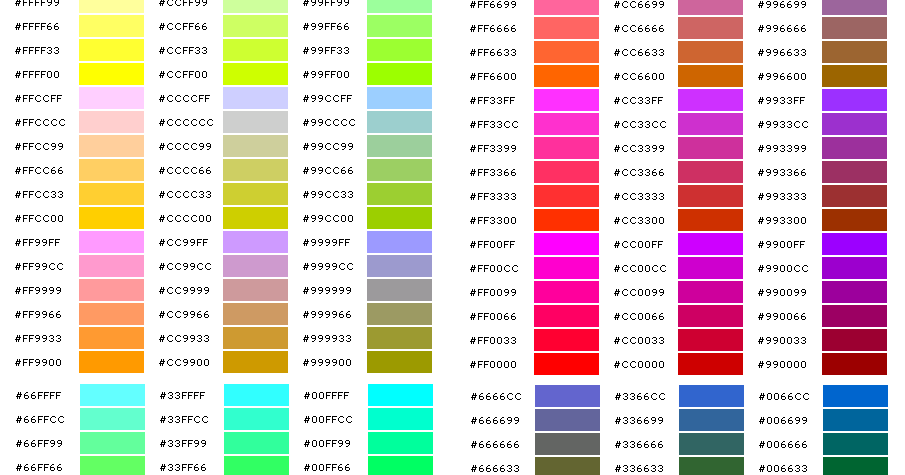
a:hover – отдельная тема, раскрывающая свойства ссылок при наведении на них курсора мыши. Если цвет отличается от 3-х, описанных выше, то обозначается он цифрами или комбинацией латинских цифр и букв, которым обязательно предшествует знак решетки. Где посмотреть, какому цвету соответствует какая комбинация букв и цифр? Есть онлайн-сборники кодов цветов для html. Там и нужно подбирать цвет и код к нему. Для примера

Как изменить шрифт ссылок html
За шрифт отвечает font-family: Достаточно после двоеточий записать один из стандартных шрифтов, распознаваемых в коде типа html, и он отобразиться на ссылках. Почему только на них? А потому что font-family: мы заполняли в рамках показателя ссылок – селектора “a”. Где заполняем, там и действует.
Способ задать цвет ссылок в коде html без правок в css
style.css неудобно править, когда требуется внести изменения только для 1 или нескольких единичных ссылок. Тогда их атрибуты, а также значения к ним прописываются прямо в ссылочном коде. Вспомним, как он выглядит: примерно так <a href=”https://kto-to-kto-to.ru>Текст, который виден пользователям, пишется здесь</>. Чтобы задать оформление именно для этой ссылки, нужно начать орудовать именно в её коде сразу после открывающего тега <a. Там мы и вспомним про стиль, текст при наведении, шрифт, его размер, может и рамку оформим. Для этого нужно разбираться в псевдоклассах селектора “a” ссылки. Но все манипуляции с внешним видом прописываются в классе style=” ” Выглядеть это может так:
style="font-family:Glyphicons Halfings;color:941818;font-size:22px"
Для вставки эффектов при наведении прописываются значения hover
a:hover {
background: #650505; /* Цвет фона при наведении на ссылку курсора */
color: 941818; /* Новый цвет текста */
}
Это был лайфхак по добавлению фона ссылки и его изменению при наведении. Тёмно-бордовая "подкладка" при наведении превратится в светло-бордовую.
Вот так заполняется стиль для того, чтобы ссылка появилась на цветном блоке-фоне:
style="background-color: #002246; color: #23547e; padding: 4px"
Если убрать подчеркивание ссылки, то это положительно скажется на SEO-оптимизации. Делается это вставкой text-decoration: none;