Думаете, ускорить работу сайта на WordPress? Тогда Вам сюда.
Современный бизнес немыслим без сайта, но конкурентов в каждой рыночной нише настолько много, что для достойного соревнования приходится учитывать массу мелочей вплоть до милисекунды быстроты загрузки сайта. Привередливые и требовательные покупатели не ждут долее 3-х секунд, а увидев, что контент открывается криво-косо тем более уйдут с онлайн-платформы и сделают покупки у конкурирующих аналогичных фирм. Важно вовремя понять, что онлайн-магазин открывается медленно или информационный ресурс больше не выдерживает натиска читателей.
Как понять, что сайт стал медленно загружаться
Чтобы знать, когда и какие меры принимать, необходимо протестировать сайт на специальном порталах Pingdom или GTmetrix. Там нужно ввести название своего ресурса и нажать “Start Test“.
Хостинг бывает несколько замедленный и очень быстрый. К примеру, вот эти хостинг-провайдеры:
порадовали меня низкими ценами и быстрым ответом серверов, отчего мне и менять ничего в коде не приходится: мой ресурс открывается в считанные доли секунды.
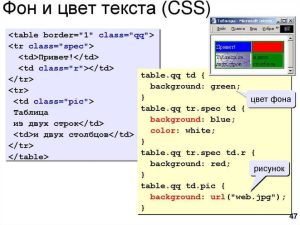
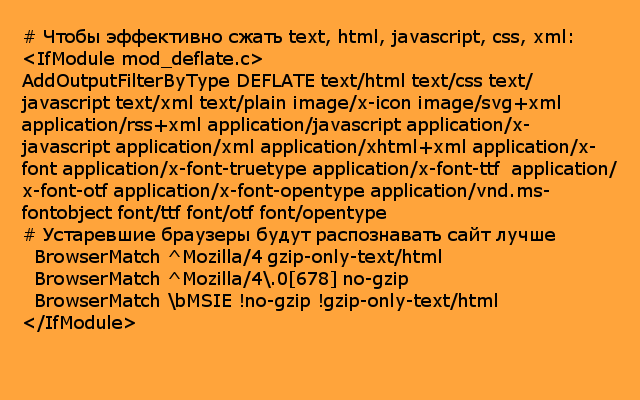
Если же проблемы существуют, то необходимо прежде всего редактировать файл .htaccess, где важно настроить сжатие Javascript и CSS прописыванием следующего кода после END WordPress:

С его помощью не только произойдет сжатие основных скриптов, но и улучшится распознавание на старых браузерах.
Отрисовка контента интернет-ресурса должна быть оптимизирована по скорости. Легче всего грузится текст, поэтому его и надо показывать пользователю в первую очередь, чтобы он «зацепился» пока подгружаются остальные элементы:
- изображения;
- всплывающие окна;
- онлайн-чат
Все статичное, отрисовывающееся в первую очередь, имеет огромное преимущество надо динамичным. Элементы анимации, подплывающие слои, слайды (элементы, создаваемые Javascript) подождут, поскольку пользователь изначально приходит не за ними, а за увлекательным контентов. В то время, как он начал читать полезную информацию, планомерное заполнение остального вполне оправдано.
Плагины для ускорения работы сайта
Плагин «Ленивая загрузка» – lazyload – максимально сокращает время подгрузки графических файлов.
Имеется масса плагинов для автоматического сжатия картинок:
- wp-optimize
- EWWW Image Optimizer
- Short Pixel Image Optimizer
Рассмотрим последний. Нажимаем в правом верхнем углу плагина кнопку «Установить».
После установки она превратится в кнопку «Активировать». Естественно, его нужно активировать, чтобы работа с изображениями началась. Далее интуитивно понятно, что нужно получить бесплатный API- ключ, выбрать «С потерями» или другое и внизу кликнуть по «Сохранить изменения». Затем Вас перебросит на страницей с надписью “Start optimizing” (начать оптимизировать), конечно, нужно и там отметиться. Процесс оптимизации будет наглядно отображаться на экране.
Как расположить файлы, чтобы сайт подгружался быстрее
Рациональнее расположить CSS-файлы над Javascript так: сначала подгузятся статичные элементы, а затем динамичная графика, всплывающие окна и прочие атрибуты «красоты сайта». Однако, такой вариант под силу выполнить только опытному квалифицированному программисту. Новичку в код лучше не лезть. Поэтому рациональнее будет воспользоваться плагином. И еще одна причина, почему для минификации CSS и JS нужен имеено плагин. Сервис sitespeed.ru по необработанному (без особых правок в коде) сайту WordPress часто выдает сообщение, что имеется слишком много элементов CSS и Javascript. Ненужные из них лучше удалить. А небольшие изображения объединить в CSS-спрайты. Речь идет не об изображениях из библиотеки медиафайлов, а о тех, которые являются предопределенными атрибутами разметки CSS на сайте.
Оптимизировать JS и CSS на WordPress помогает плагин Autoptimize. Его установка проста и интуитивно понятна (по аналогии с другими плагинами, нужно Однако, у него есть один минус: кэш со временем переполняется и ему нужна чистка. Чистить кэш этого плагина помогает другой — Autoclear Autoptimize Cache.
Плагин Autoptimize в новой версии предлагает включенную “ленивую загрузку”.