Фавикон — это маленькое графическое изображение, сопровождающее доменное имя сайта слева. Оно служит цели визуализации в сознании человека всего, что он видит на сайте с одной картинкой. Это некая условная “связь” с интернет-порталом через запоминание прикрепленного к домену изображения, которое видно каждый раз, когда открывается именно этот сайт. У каждого сайта должен быть свой индивидуальный фавикон! Это изображение размером 512*512 пикселей.
Как настроить фавикон на сайте WordPress
На WordPress фавикон легко настраивается через раздел настроек темы. Когда шаблон-тема выбрана, сразу появляется кнопка “Настроить”. Переходом по ней попадаем в раздел самых разных настроек внешнего вида и структуры сайта. Все зависит от конфигурации темы, однако, фавикон в большинстве случаев там называют “иконка сайта”. И доступна она бывает через переход по кнопке ” Свойства сайта”.
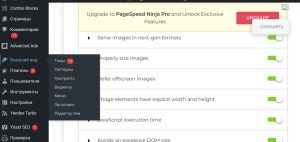
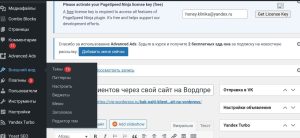
Если тему установили уже давно, и не знаете, как войти в ее настройки для коррекции или изменения иконки, то пройдите в Консоли слева в разделы “Внешний вид” — “Настроить”. Оттуда открывается такая раскладка:

Нужно перейти в блок “Свойства сайта”. Здесь виден блок “Иконка сайта”. У меня она представлена картинкой части кода (обведено в кружок).


Внизу есть опция “Удалить” или “Изменить изображение”. Если сайт существует давно и уже набрал определенный трафик, менять иконку-фавикон не рекомендуется, поскольку так есть все шансы потерять ранее набранных клиентов или читателей. Они больше не найдут вас по привычному изображению. Поэтому меняйте фавикон исключительно в случаях крайней необходимости.
Польза фавикона
Фавикон косвенно помогает найти клиентов для бизнеса, привлечь массу людей, сейчас не имеющих планы ничего покупать, зато позже превращающихся в потенциальных заказчиков товаров или услуг.
Маркетинговая роль данного элемента состоит в создании положительного образа у читателей. Это нечто вроде логотипа, но в мире виртуального пространства. В каких именно подразделах маркетинга он помогает:
- брендинг;
- юзабилити (комфорт в использовании);
- идентификация
В панели закладок, когда кто-то открывает очень много сайтов одновременно, первым делом видны значки-иконки каждого портала, а доменное имя просматривается нередко лишь частично. Логично предположить, что дальше при выборе, на какой ресурс перейти, клиент будет ориентироваться на иконки. Он вспоминает, что было ассоциированно с каждой из них, насколько полезной оказалась описываемая там информация и решает, какой сайт открыть для прочтения в первую очередь. Возможно, у него в планах перечитать их все, но насколько планам суждено осуществиться, непонятно, ведь у него может банально не хватить времени на всё.
Отсюда вытекает правило: нужно попасться на глаза первым, а в этом поспособствовует ранее сформированный положительный образ в визуальной связи с фавиконом.
Варианты создания
Если у вашей компании уже есть логотип, разработанный дизайнером, то фавикон проектируется на его основе. Или изображение просто сжимается в графическом редакторе до нужных размеров, и все готово!
Имеется ряд онлайн сервисов, предоставляющих услугу генерации фавикона. В очерченную область загружается обычно фото или картинка, нажимаем “создать фавикон”, и она обрабатывается настолько, чтобы создать четкое и привлекательное векторное изображение. Среди них:
- Favicon.by. (есть готовые)
- Fresh Favicons. (можно скачать готовый)
- Gen Favicon.
- Favicon Generator.
- Dynamic Drive Favicon Tool.
Эти сервисы зачастую предлагают уже нечто готовое для скачивания. Не бойтесь, что иконка повторится на какой-то другой интернет-платформе. Главное — проанализировать иконки конкурентов и не выбрать дубль одной из них. Но если у вас совпадает с сайтом по продаже шерстяных изделий, а вы продаете ноутбуки, то никто этого и не заметит. Поскольку открывающие 40 вкладок интернет-порталов с изделиями из шерсти не перейдут моментально на поиск компьютеров. Поэтому быть уникальным в определенной рыночной нише уже достаточно.
Важные пункты в дизайне
Есть определенные негласные правила, которые при создании иконки лучше не нарушать. Их определили программисты, дизайнеры и маркетологи как критерии оптимальной запоминаемости среди читательской аудитории:
- фон прозрачный;
- формат сохранения — PNG или SVG;
- мало мелких деталей
Обилие мелочей сделает картинку неразборчивой, особенно в таком маленьком масштабе, в каком она обычно предстает перед глазами смотрящего. PNG или SVG форматы деляют ее легко адаптируемой под возможности браузеров, так она гибко подстраивается под их особенности. Прозрачный фон служит лучшим вариантом выделения графического элемента, разгружает картинку, избавляет от лишнего для оставления отпечатка в памяти.